Markdown使用教程
markdown的详细使用方法
目录
- Markdown标题
- Markdown分割线
- Markdown字体
- Markdown段落
- MarkDown 目录跳转
- Markdown列表
- Markdown代码
- Markdown链接
- Markdown图片和视频
- Markdown 表格
- Markdown 高级技巧
- GitHub-badge
Markdown标题
1. =和-标记一二级标题
一级标题 |
效果(示例添加区块以区分):
一级标题
二级标题
2. 使用 # 号标题
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题 |
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
Markdown分割线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
*** |
效果:
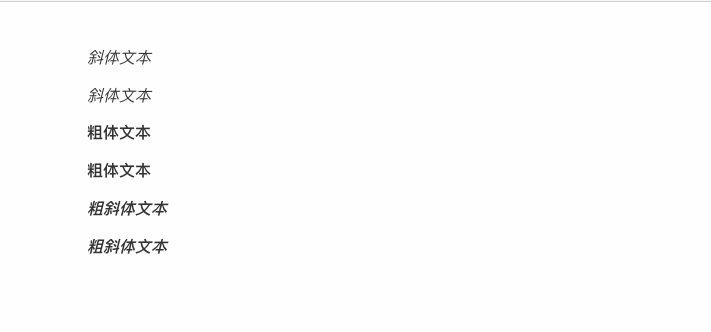
Markdown字体
*斜体文本* |
显示效果如下所示:

删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可
~~hello world~~ |
效果:
hello world
下划线
通过 HTML 的 <u> 标签来实现
<u>hello world</u> |
效果:
hello world
脚注
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本] |
示例:
创建脚注格式类似这样 [^tip]。 |
效果:
创建脚注格式类似这样 ^TIP。
备注:目前Github原生的issue和markdown预览不支持标准md格式的脚注,可以用锚点的特性+上标标签实现相似的功能,参照维基百科的格式,可以这么做:
文章内容<sup id="a1">[[1]](#f1)</sup> |
表情(Github版本)
Github的Markdown语法支持添加emoji表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。
比如:smile:可以显示 :smile:
具体每一个表情的符号码,可以查询GitHub的官方网页https://www.webfx.com/tools/emoji-cheat-sheet/
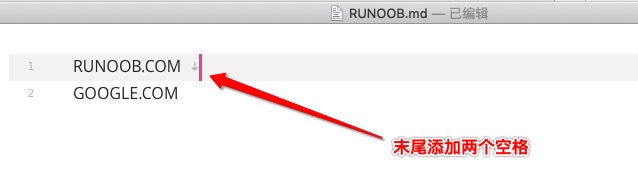
Markdown段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。

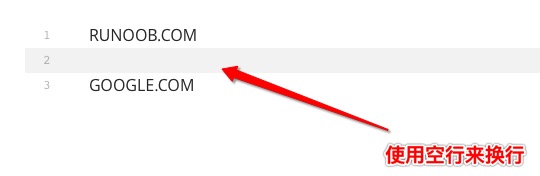
当然也可以在段落后面使用一个空行来表示重新开始一个段落。

MarkDown 目录跳转
MarkDown中是通过定义链接的方式来定义跳转的,在这里,跳转也称为锚点,跳转的目标称为锚点目标;
所以,在 MarkDown 中实现页面内跳转的方法就是:定义一个锚点目标和对应的锚点,用户点击锚点便可跳转到对应的锚点目标位置处;
语法:
锚点 = [内容](#标题)
- 标题 是可选的,可以用单引号 或 双引号;
对于标题#Hello |
示例:
# Contents |
Contents
Markdown列表
Markdown 支持有序列表和无序列表。
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
* 第一项 |
效果:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
有序列表
有序列表使用数字并加上 . 号来表示,如:
1. 第一项 |
效果:
- 第一项
- 第二项
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1. 第一项: |
效果:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> hello world |
效果(本文效果全部默认添加区块以区分):
hello world
另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层 |
效果:
最外层
第一层嵌套
第二层嵌套
备注:区块和列表可互相嵌套
复选框列表(Github版本)
语法:
- [x] 需求分析 |
- 需求分析
- 系统设计
- 详细设计
- 编码
- 测试
- 交付
您可以使用这个功能来标注某个项目各项任务的完成情况。
Tip:
在GitHub的issue中使用该语法是可以实时点击复选框来勾选或解除勾选的,而无需修改issue原文。
Markdown代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数 |
效果:
printf()函数
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键),例如:
printf() |
效果:
printf() printf()
你也可以用 ``` 包裹一段代码,并指定一种语言(也可以不指定,指定语言后可显示代码高亮)。Github版本:我们使用 Linguist 来进行语言识别和语法着色。你可以在 语言 YAML 文件 中查证哪些语言标识符是有效的。:
$(document).ready(function () {
alert('RUNOOB');
});
效果:
alert('RUNOOB');
});
Markdown链接
链接使用方法如下:
[链接名称](链接地址) |
例如:
这是一个链接[Baidu](https://www.baidu.com)
效果:
这是一个链接Baidu
直接使用链接地址:
<https://www.baidu.com>
效果:
高级链接
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [Google][1] |
效果:
这个链接用 1 作为网址变量 Google
这个链接用 2 作为网址变量 Baidu
然后在文档的结尾为变量赋值(网址)
用户@提醒
输入一个@符号,后面跟着一个用户名,会通知那个人来查看评论。 这被称为“@mention” ,因为你提到的是个人。 你也可以@提及组织中的团队。
Markdown图片和视频
Markdown 图片语法格式如下:
 |
- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字
示例:
 |
效果:
你也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 [Baidu][1]. |
效果:
这个链接用 1 作为网址变量 Baidu.
然后在文档的结尾为变量赋值(网址)
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
示例(将图片缩小到50%):
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=441386068,2531499737&fm=11&gp=0.jpg" width="50%">
效果:
视频
插入视频标签:
<div class="bilibili"> |
效果:
Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 | |
效果:
表头 表头 单元格 单元格 单元格 单元格
对齐方式
我们可以设置表格的对齐方式:
-:设置内容和标题栏居右对齐。:-设置内容和标题栏居左对齐。:-:设置内容和标题栏居中对齐。
示例:
| 左对齐 | 右对齐 | 居中对齐 | |
效果:
左对齐 右对齐 居中对齐 111 21 321231 24241242442 3213123 4
Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
效果:
使用 Ctrl+Alt+Del 重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗** |
效果:
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线 |
导出pdf分页
在markdown文本中需要分页的地方添入:
<div STYLE="page-break-after: always;"></div> |
在Preview窗口不能看到分页的效果, 但是先将markdown文件存为html形式的文件, 然后在输出的pdf文件中的确完成了分页。
GitHub-badge
静态badge
效果如下:

badge生成网站:
进入网站后找到your badge,填入左边标签、右边标签和颜色后可生成:

将生成的链接放在链接图片链接框中即可:
 |
也可直接修改链接得到:
https://img.shields.io/badge/{左半部分标签}-{右半部分标签}-{右半部分颜色} |
动态实时更新badge
Shields.io 生成的小牌子完全支持动态数据显示,比如粉丝、关注者数量、RSS 订阅者数量……
动态更新需要可查看此链接